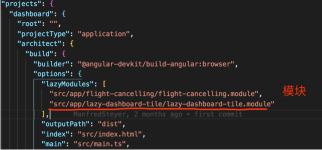
将glob添加到.angular-cli.json模式中的资产.angular-cli.json projects.[project-name].architect.build (以使monaco-editor lib可用于该应用程序): { "options" : { { "assets" : [ { "glob" : "**/*" ,
”angular angular2 angular4 monaco-editor angular5 angular6 angular7 angular8 AngularTypeScript“ 的搜索结果
标准安装从npm存储库安装: npm install monaco-editor @materia-ui/ngx-monaco-editor --save将glob添加到angular.json中的资产(以使monaco-editor lib可用于该应用程序): { ... "projects" : { "YOUR_APP_NAME...
Angular-ngx-monaco-editor.zip,角度2和角度2以上的摩纳哥编辑器组件和角度2和角度2以上的摩纳哥编辑器组件。,Angularjs于2016年发布,是Angularjs的重写版。它专注于良好的移动开发、模块化和改进的依赖注入。...
monaco-editor是一款优秀的在线编辑器,能够智能提示多种开发语言、脚本语言,还能做文本比较... 项目GitHub:https://github.com/atularen/ngx-monaco-editor 本人node等版本: Angular CLI: 6.2.9 Node: 8.12.0...
vscode 是一款很装逼的编辑器,如果将其移至进到web浏览器就更牛逼了。...ng new monaco-editor-demo cd monaco-eidtor-demo # 开始安装 npm install @materia-ui/ngx-monaco-editor --save # 添...
##Installation 添加到您的项目 angular-json-editor 。 <link rel="stylesheet" href="./SOURCE_TO_LIB/angular-json-editor.css"/> [removed][removed] 包含 json-editor 指令作为对 angular 模块的依赖 ...
它基于Angular 2和Material Design。 共价Github回购: : Covalent-Electron是Electron平台,可使用Covalent和Electron构建桌面应用程序Covalent-Code-Editor是一个基于Covalent和Monaco Editor进行文本和代码编辑...
Angular-ngx-monaco-editor.zip,角度2和角度2以上的摩纳哥编辑器组件和角度2和角度2以上的摩纳哥编辑器组件。,Angularjs于2016年发布,是Angularjs的重写版。它专注于良好的移动开发、模块化和改进的依赖注入。...
今天在使用angular整合echarts做图标展示的时候,编译没有问题,但是运行时遇到了以下错误: core.js:6210 ERROR Error: Uncaught (in promise): NullInjectorError: R3InjectorError(DragEchartsModule)...
Monaco Editor Webpack Loader Plugin A plugin to simplify loading the Monaco Editor with webpack. Installing npm install monaco-editor-webpack-plugin Using webpack.config.js: const MonacoWebpackPlug...
最近有个需求 后端返回markdown格式的数据前端...// 我这里项目时angular8的 所以也选择相对应的版本 npm i [email protected] --save 在AppModule中引用 import { MarkdownModule } from 'ngx-markdown'; @NgM.
作者 联系 布兰登·马洛 MMPM ,MagicMirror软件包管理器是一个自我更新的命令行和图形界面,旨在...启动/停止/重启MagicMirror(与npm , pm2和docker-compose ) RaspberryPi 3屏幕旋转 快速安装指南 sudo apt ins
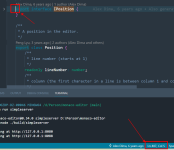
在MonacoEditor组件的TypeScript文件中,我们将在ngAfterViewInit生命周期钩子中初始化Monaco Editor。...在Angular应用中,我们可以创建一个单独的组件来承载Monaco Editor。首先,我们需要安装Monaco Editor的npm包。
该插件用于在APEX中渲染Visual Studio代码monaco编辑器。 您可以将源代码加载为Clob,将相同或另一个源代码加载为diff。 该插件还能够将编辑后的代码作为Clob存储回数据库(例如,在APEX集合中)。 您可以设置不同...
要在 Angular 中异步加载 Monaco Editor,可以使用 `@angular/cli` 提供的 `loadChildren` 特性。 首先,需要在`app.module.ts`中导入所需的模块和组件: ```typescript import { NgModule } from '@angular/core'...
探索下一代代码编辑器:Ngx-...Ngx-Monaco-Editor 是一个基于Angular框架的Monaco Editor组件,它为Web开发者提供了一个强大、高效的代码编辑解决方案。Monaco Editor是Microsoft开发的,用于VS Code的同款代码编...
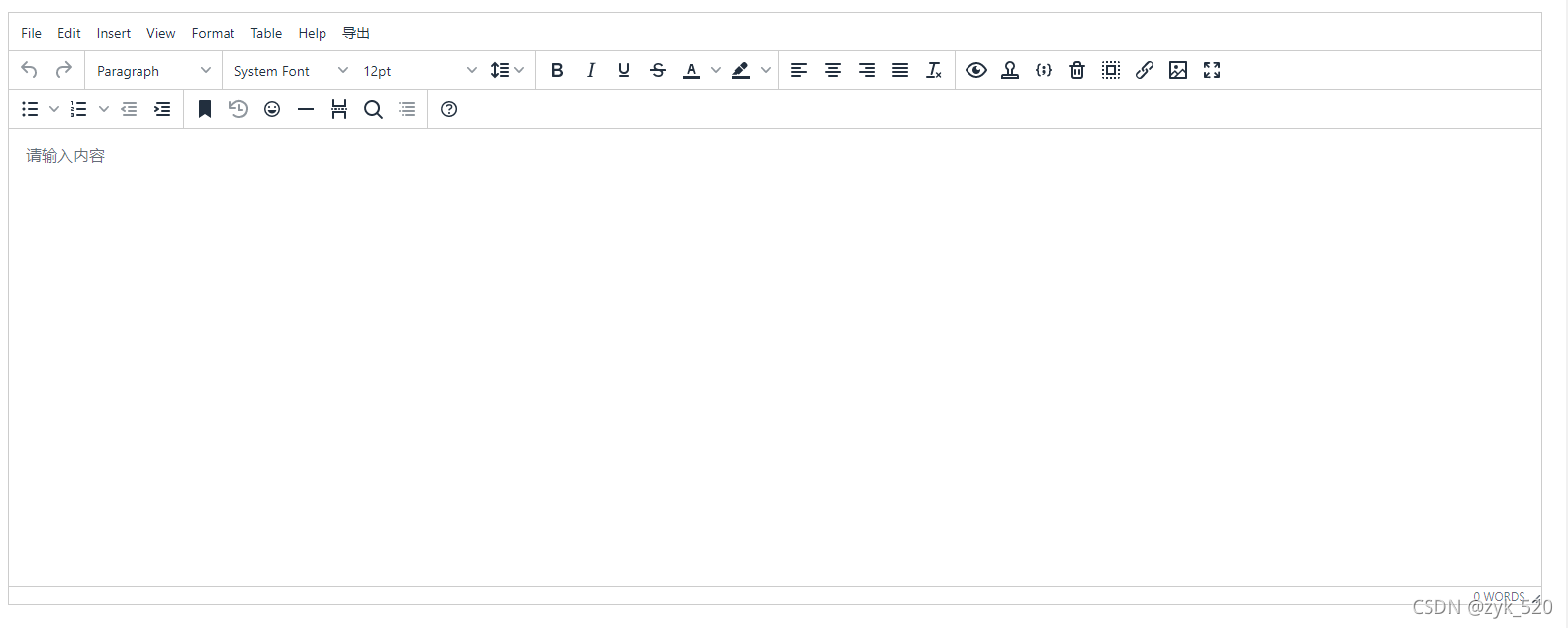
angular8.5版本集成TinyMce5的使用 TinyMCE是什么? TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。 ...
找了半天 按照报错提示 是重复引入了BrowserModule模块 但是查找了整个项目 除了在app.module.ts外根本没有引入 然后经过排除 原因肯定是在SharedModule模块下, 继续排除...发现 ng-zorro 官方使用说明,需要引入一个...
用ngx-monaco-editor的时候出现问题,跟着git步骤走但却不显示组件,也不报错。...(本人版本是angular:8, ng-zorro-antd:8.5.2, ng-alain:8.9.0, ngx-monaco-editor: 8.0.0) angular.json: { "glob": "**/*", .
我这边项目使用的是ng7,ngx-monaco-editor版本也是7.0.0,照着npm ngx-monaco-editor搞了一顿操作但都没有出来 后来发现是因为忽略了在angular.json中进行配置的这一步 PS:过程中还遇到了一个 Class ...
遇到这个问题可以试试这个解决方案; 将node_module文件夹删掉 输入命令:npm clean cache 查看package.json里有没有依赖项,有的话npm install 没有就npm install express --save ...
推荐文章
- 手写一个SpringMVC框架(有助于理解springMVC) 侵立删_springmvc可以用来写安卓后端吗-程序员宅基地
- 线性判别分析LDA((公式推导+举例应用))_lda推导-程序员宅基地
- C# 结构体(Struct)精讲_c# struct-程序员宅基地
- 支付宝Wap支付你了解多少?_阿里wap支付-程序员宅基地
- Java计算器编写,实现循环输入_java简易计算器可使用户多次输入-程序员宅基地
- 【多维Dij+DP】牛客小白月赛75 D-程序员宅基地
- Android之内存优化与OOM-程序员宅基地
- Azure Machine Learning - 视频AI技术_azure ai 視頻索引器-程序员宅基地
- 个人知识管理软件使用感受-程序员宅基地
- WWDC2019 ------深入理解App启动_wwdc app启动-程序员宅基地